Flutterのバージョン1.9からFlutter for Webを正式にサポートしたのでGithubのProject Pagesで公開してみたい。Flutterのexamplesに含まれるFlutter galleryをそのまま公開する手順です。
環境
|
|
Flutter galleryのビルド
Flutter galleryのパスへ移動
|
|
依存ライブラリの取得
|
|
Flutter for Webのビルド
|
|
成果物をdocsフォルダへ移動
|
|
Githubのリポジトリの作成とpush
Githubにflutter_galleryリポジトリをpublicで作成

リポジトリの初期化
|
|
.gitignoreの作成
|
|
コミット
|
|
リモートリポジトリの追加とpush
|
|
Github Procject Pagesの公開
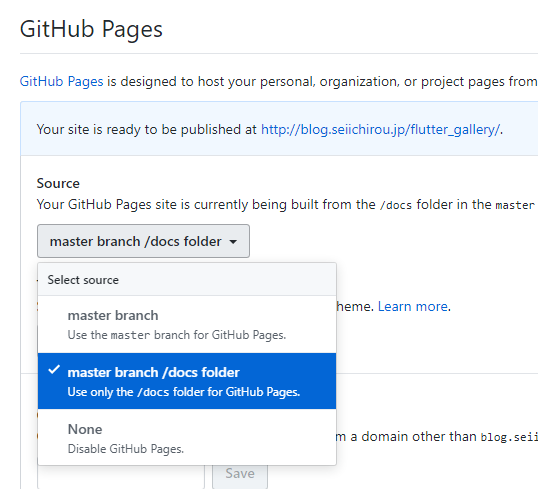
GithubのリポジトリのSettingsから、下のほうにあるGithub Pages設定を変更する。

ページを開いて公開できているかを確認する。
https://blog.seiichirou.jp/flutter_gallery/
iframeのsrcとして指定するとウェブサイトに埋め込むことも可能になる。
|
|
Flutterを使ったアプリをリリースしてます。良ければ使ってみてください。


