Flutterにはアプリ全体のカラーリングを設定できるThemeWidgetがある。
基本的な使い方はMaterialAppのthemeに自作のThemeDataを渡すこと。これだけで配下のMaterialComponent全体のテーマを変更できるのだが、さらにStatefulWidgetでThemeDataを動的に変更できるようにするとアニメーションを加えた上でテーマを変えてくれる機能までついている。
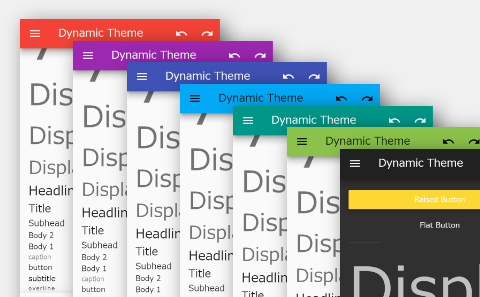
動的なThemeの変更の実装例
MaterialAppのthemeにprimarySwatchとbrightnessを動的に変更できるようにしてみた例。
primarySwatchにはMaterialColorのリストから選べるように、brightnessにはダークテーマにするかをSwitchで選べるようにした。色やダークテーマの変更を行うとアニメーション付きで切り替わってくれる。
Flutterを使ったアプリをリリースしてます。良ければ使ってみてください。