子Widgetを垂直方向に並べるWidget。
利用可能なスペースを埋めるためには子WidgetをExpandedでラップする。Columnはスクロールしない。スクロールするリストが必要ならListViewを使うことを検討したほうがいい。
基本
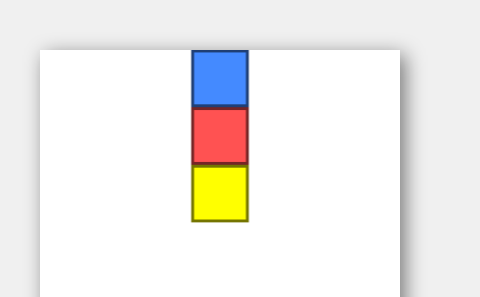
三つの子Widgetを縦に並べるだけの例。
childrenに自作のカラーボックスを3個設定する
各種パラメータの設定
ColumnにはmainAxisAlignment/mainAxisSize/crossAxisAlignmentの三つのパラメータが設定できる。
以下はScaffold下にColumnを置いたときに、各パラメータの変更がColumnの動作にどう影響を与えるか確認ができる実装例。
Flutterを使ったアプリをリリースしてます。良ければ使ってみてください。