マテリアルデザインのアプリバーを実装するためのWidget。アプリバーは基本的なツールバーと、場合によってはTabBarやFlexibleSpaceBarなどの他のWidgetで構成される。
ツールバー
leadingとtitleとactionsの実装例。通常、leadingはアイコン、titleにはテキスト、actionsにはIconButtonが設定される。しかし、すべては結局Widgetなのでアプリ次第で好きなものを設定できる。
以下の例では基本的な操作を実装した。
leadingにIconを設定titleにはTextを設定actionsにはIconButtonを設定。押すとSnackBarが表示する
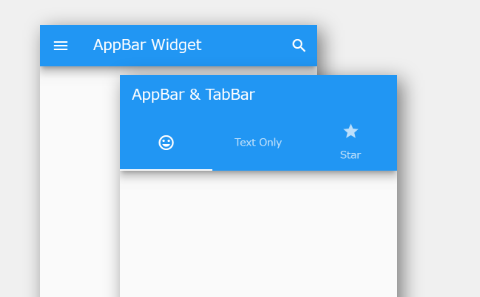
TabBar
AppBarのbottomにTabBarを追加するケース。TabBarにはTabControllerが必要。Tabにはアイコンとテキスト、もしくはどちらか一方を設定できる。
TabControllerにはDefaultTabControllerを使用- アイコンのみ、テキストのみ、アイコン&テキストの3種のタブを設定
FlexibleSpaceBar
背景色の変更
Flutterを使ったアプリをリリースしてます。良ければ使ってみてください。